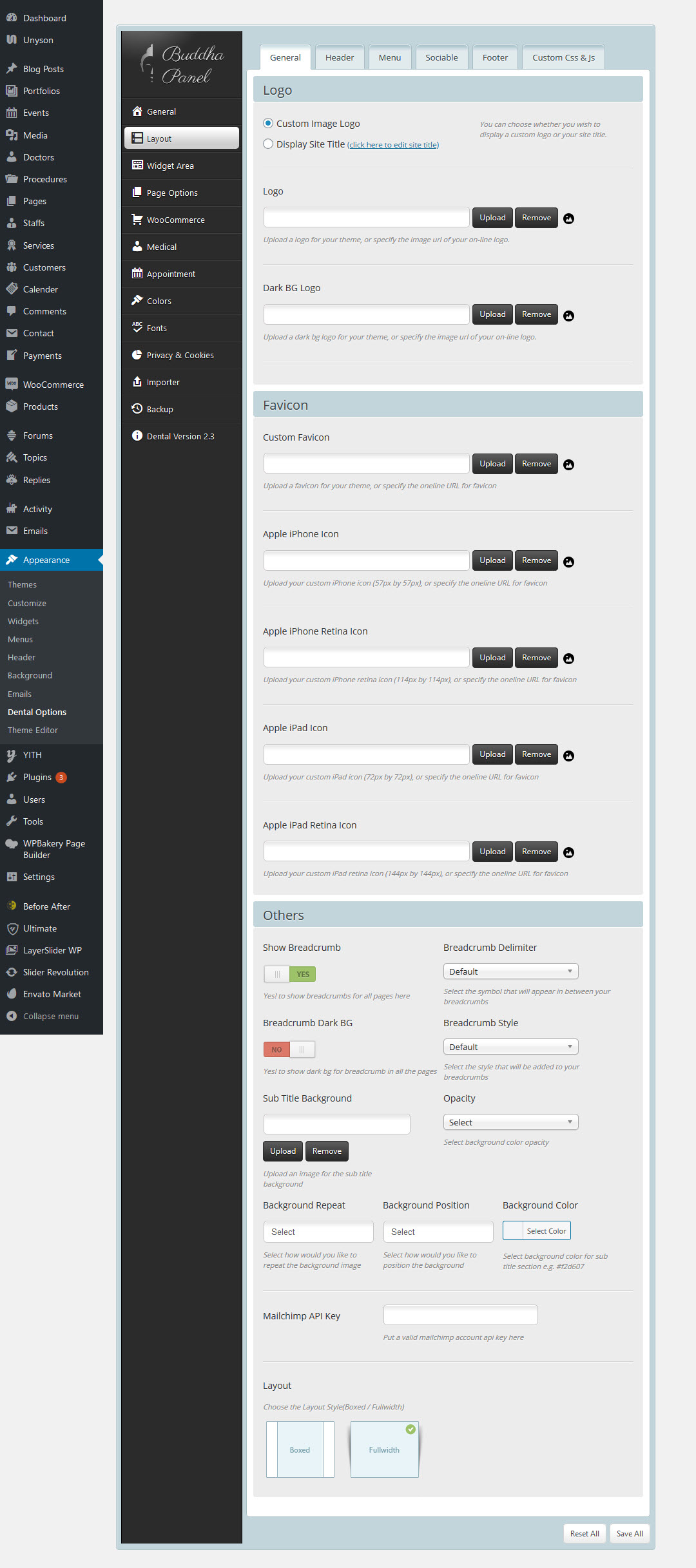
Logo
Logo: You can choose whether you wish to display a custom logo or your site title.
Logo : upload an appropriate logo for your homepage layout
Dark BG Logo : Upload a dark bg logo for your theme, or specify the image url of your on-line logo.
Site Title Color : Pick a custom site color of the body.(e.g. #a314a3)
Favicon
Options – additional options for logo
Favicon – upload your custom favicon image in .ico format
Others – Provided with the options like Enable/Disable Breadcrumb, Delimiter, Styles, etc. And also, we can make the Site as Boxed/Fullwidth from here.
Breadcrumb Options
Show Breadcrumb : Enable or Disable to display breadcrumb for all pages.
Breadcrumb Delimiter : Choose delimiter style to display on breadcrumb section.
Breadcrumb Style : Choose alignment style to display on breadcrumb section.
Position : Choose position of breadcrumb section.
Background : Choose background options for breadcrumb title section.
Mailchimp
Mailchimp API Key : Please add valid Mailchimp API Key
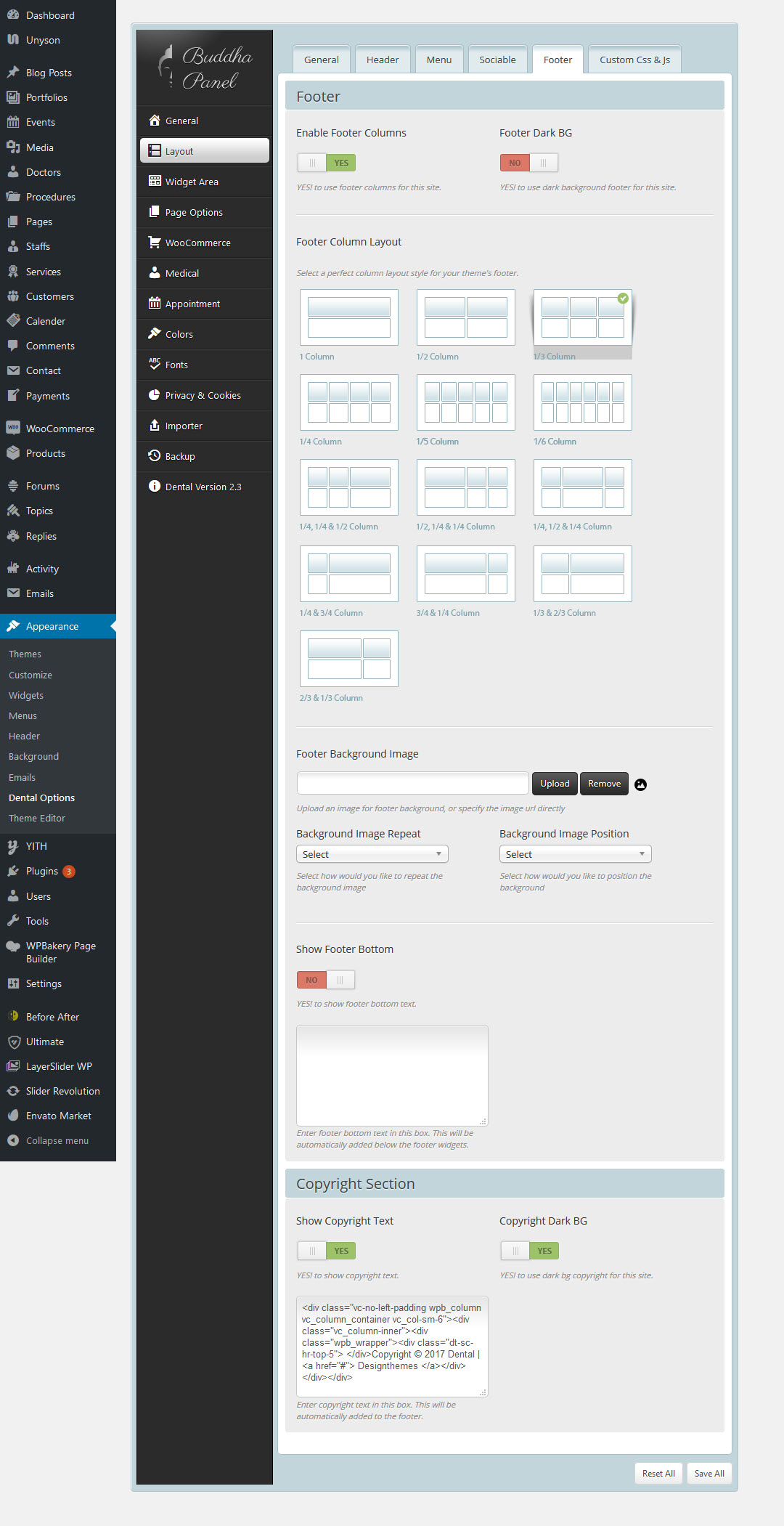
Layout
The Theme is designed in a way that the whole site can be switched between Full Width or Boxed layout. And this layout will be applied throughout the entire site.
Layout – Here you can change the layout of our theme (Boxed or FullWidth)
Full-Width Layout : In a Full-width site layout, there is no extra space reserved around the box. Site contents are presented in a wide layout.
Boxed Layout : In Boxed layout, your site’s content will look like as if it’s inside a box. You can even change the width of the box and background color behind the box. If you select Boxed Layout, additional options will appear. Like the width of the box and box background color.
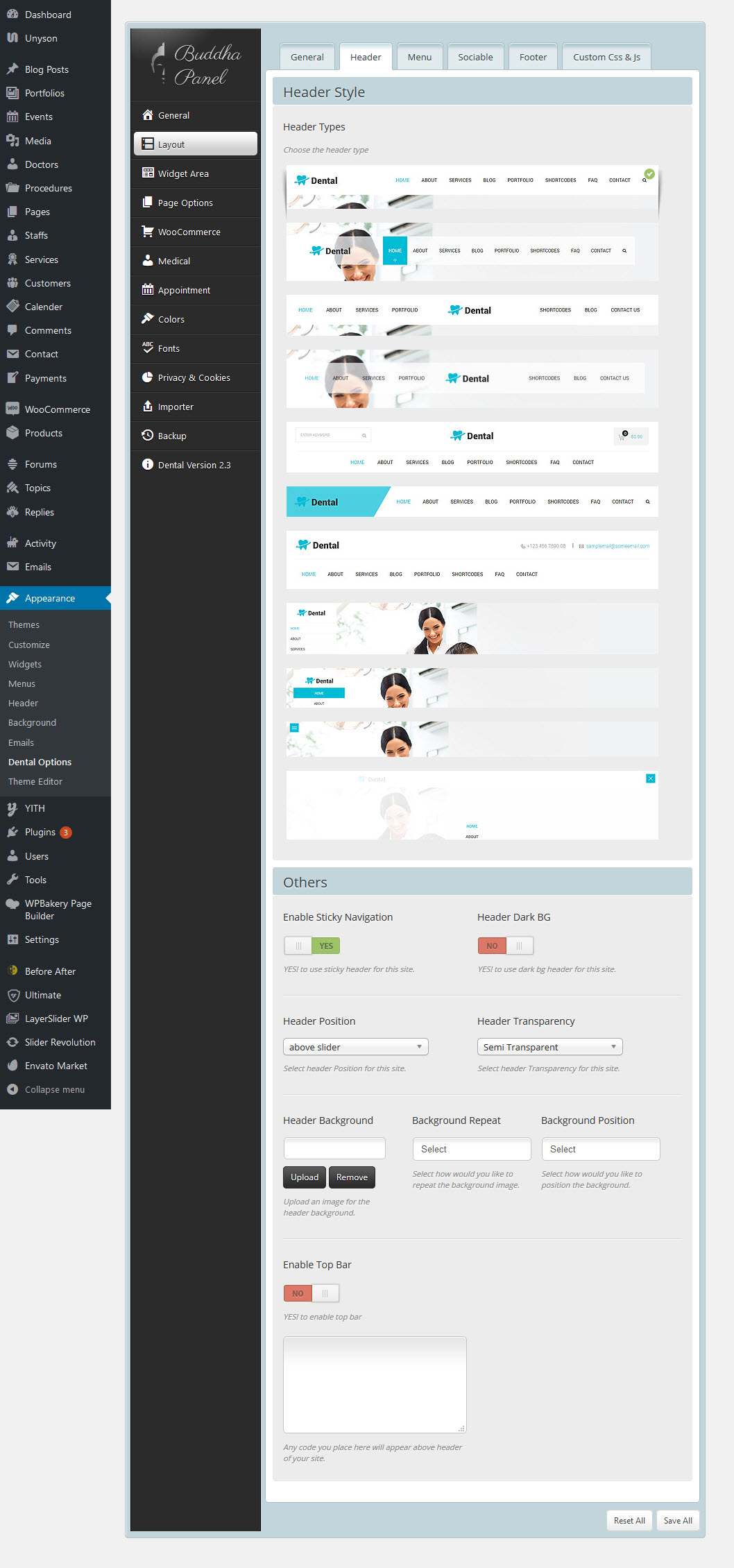
Header Style
- Header
- Header | Position – Choose a header position (above slider, on slider, below slider).
- Header | Transparency Choose between Semi Transparent or Transparent header Transparency.
- Header | Background – You can select and upload a custom background image, which will be applied for the selected header.
- Header | Sticky – Turn Yes/No to control the sticky navigation
- Header | Darkbg – Turn Yes/No to control the Header Dark BG
- Header | Style – Choose a header style (Fullwidth Header, Boxed Header, Splitted Fullwidth Header, Splitted Boxed Header, Fullwidth Menu Center, Two Color Header, Fullwidth Menu Left, Left Header, Left Header Boxed, Creative Header, Overlay Header).
TopBar – Enable/Disable the topbar from here. And add the content shortcodes below the switch box.
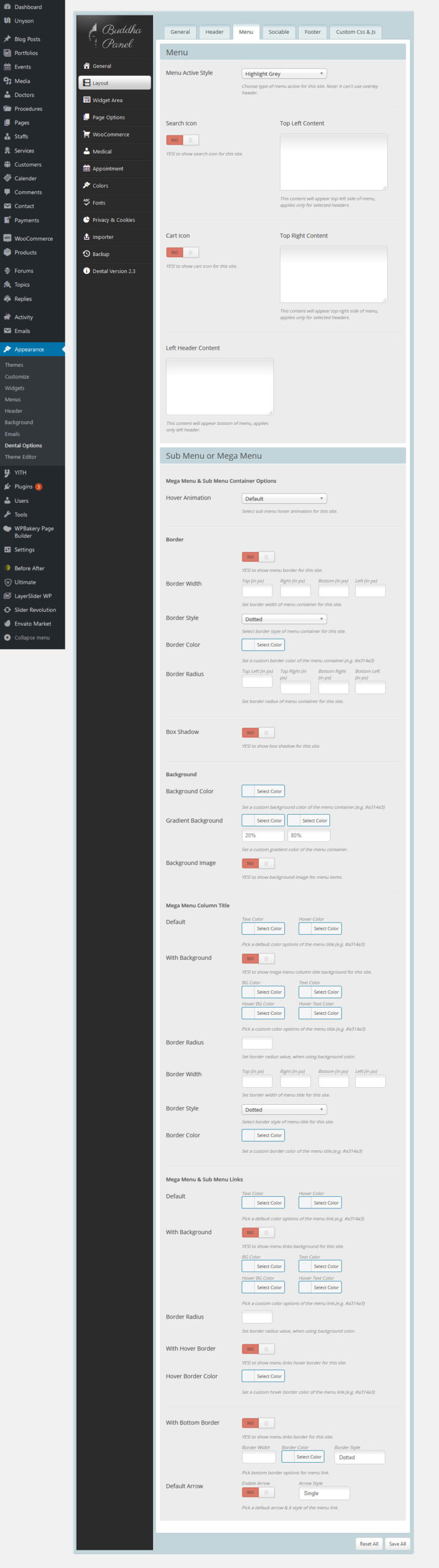
Menu Settings
- Default Menu – if you want a default menu for a page, you need to first create it in Appearance > Layout > Menus, which also appears in the left-side main dashboard menu. You can then choose which one you want to use for your page. If you don`t choose any, the default menu will be used. This feature allows you to create different menus ( Highlight with Plus Icon, Highlight, Highlight Grey, Highlight with Arrow, Two Border, Double Border, Border with Arrow, Slanting Splitter ) for different pages. You are also provided with the toption for adding Serach Icon, Cart Icon (with left/right side of menu as you wish).
- Sub Menu/Mega Menu Settings Provided with the options like Menu animation, Border style ( width, style, color, radius), Box Shadow, Background (Color, Gradient BG, Image), Megamenu Column title (Default, BG, Border-radius, Border-width, Style, Color) , includes for Mega Menu and Sub Menu links too. For Submenu Links you can add border & arrow styles.
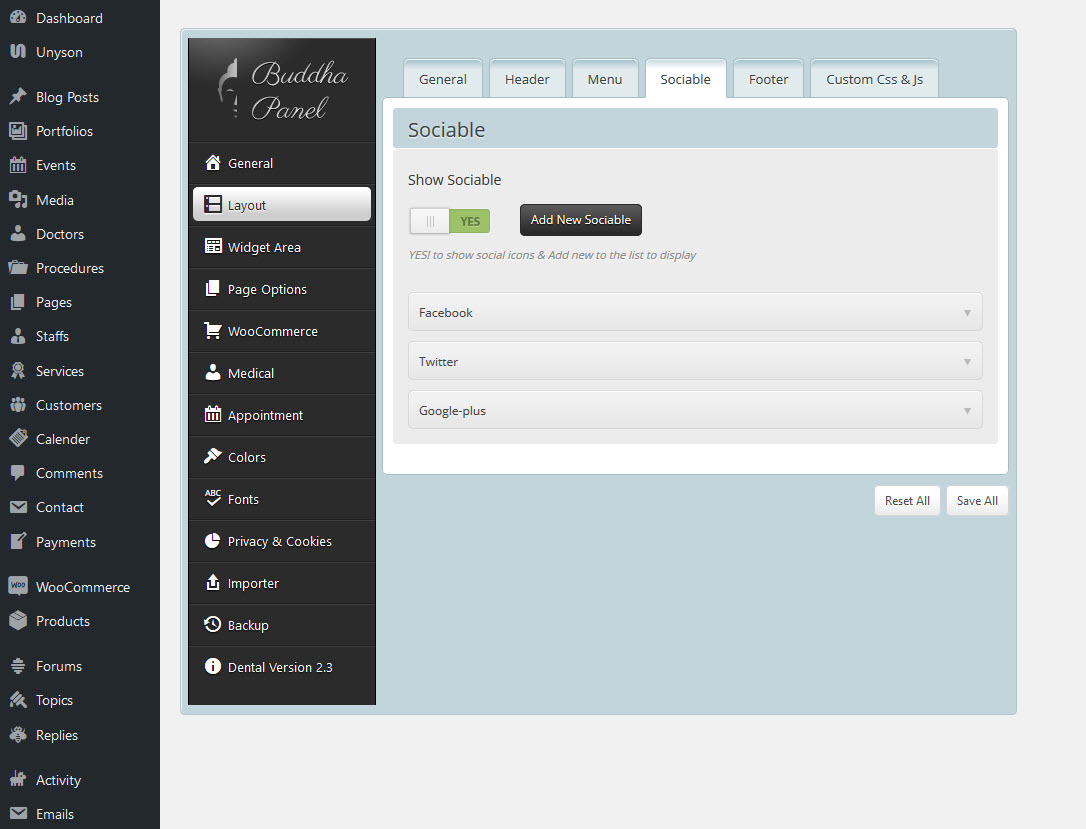
Sociable Settings
- Sociable Manage Social Network icons list to display. These social icons are a custom font icon, so it will always be super crisp and will not require any images. Using a font icon also allows us to have advanced color options. Social Icons can be used in several different areas and have multiple customization options.